-
[React] 웹 푸시 사용해 보기 (2)개인공부 2025. 3. 25. 17:44
잠시 다른 걸 하느라고 부랴부랴 (1)로 적어 마무리하고 이제야 보충을 하게 됐네요.
웹 푸시는 서버와 클라이언트 사이의 브라우저 단에서 동작하는 기능이라 해당 기능을 수행할 서비스 워커를 등록시켜야 하고 리액트에서는 해당 파일을 프로젝트>public 폴더에 저장해 두면 됩니다.
그러면 해당 서비스 워커가 클라이언트가 닫혀도 브라우저가 종료된 건 아니니까(?) 동작하고 있다가 알림을 받아서 알려줍니다.
비슷하게 앱에서도 FCM 등록해두면 백그라운드에 있어도 알림이 가는 경우가 있겠습니다.
해당 코드를 알림을 쓰는 페이지나 App.js에 추가시킵니다.
useEffect(() => { if ("serviceWorker" in navigator && "PushManager" in window) { navigator.serviceWorker.register("/sw.js") .then(reg => console.log("서비스 워커 등록 성공", reg)) .catch(err => console.error("서비스 워커 등록 실패", err)); } }, []);navigator는 브라우저에 관해 접근할 수 있는 객체 중 하나입니다.
클라이언트를 실행시키는 브라우저가 서비스 워커를 지원하는지, 그 중 웹 푸시 관련 객체가 있는지 우선 체크합니다.
있으면 해당 파일을 등록시키고 콘솔로 성공여부 확인합니다.
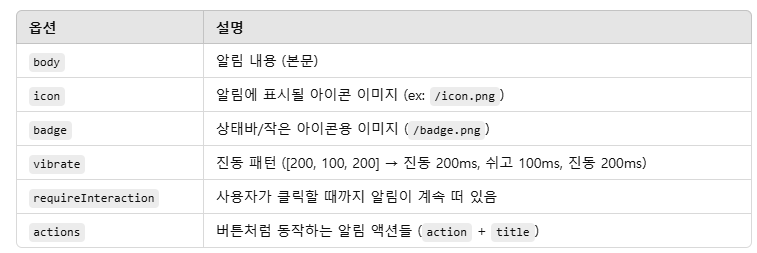
//sw.js self.addEventListener("push", (event) => { if (event.data) { const data = event.data.json(); const options = { body: data.body, icon: "/icon.png", badge: "/badge.png", vibrate: [200, 100, 200], requireInteraction: true, actions: [ { action: "open", title: "열기" }, { action: "dismiss", title: "닫기" } ] }; event.waitUntil( self.registration.showNotification(data.title, options) ); } });서비스 워커 파일입니다.
push 이벤트가 오면 json으로 온 데이터 파싱시킵니다.
이전에 서버에서
const payload = JSON.stringify({ title: "알림 도착착", body: "대기열이 업데이트되었습니다!", });
이런식으로 보냈었는데 해당 json 객체로 만들고 메시지 보여줍니다.

이러한 옵션을 설정했는데 이건 GPT가 정리 해 줬습니다.
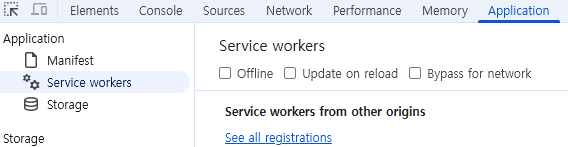
브라우저에 해당 서비스 워커 파일이 등록됐는지, 등록되지 않았는지는 F12(dev tools) -> application 가시면 해당 등록 파일이 있는지 확인할 수 있습니다. 아래 사진은 서비스 워커를 따로 등록하지 않았을 때 사진입니다.

그리고 이제 클라이언트에서 구독 정보 보내는 코드입니다.
if (Notification.permission === "granted") { console.log("알림 권한 허용. 서버로 구독 정보 전송!"); navigator.serviceWorker.ready.then(async (reg) => { const vapidPublicKey = "VAPID 공개키"; const subscription = await reg.pushManager.subscribe({ userVisibleOnly: true, applicationServerKey: vapidPublicKey }); fetch(`https://${ip}:${port}/subscribe`, { method: "POST", headers: { "Content-Type": "application/json" }, body: JSON.stringify({ userID: userID, sw: subscription }) }).then(response => response.json()) .then(data => console.log("서버 응답 데이터:", data)) .catch(error => console.error("서버 응답 실패:", error)); });브라우저에서 서비스워커 등록 받아줬으면, 그리고 알림 권한 허용이면 해당 정보 서버로 전송합니다.
대강 겪어 본 오류가 두 개 정도 있는데
일단 크롬은 https 가 아니면 localhost로만 웹 푸시를 실행시켜 준다고 합니다. 그래서 Edge로는 이미 구현이 끝났는데 크롬만 안되서 찾아보는 시간이 있었습니다..
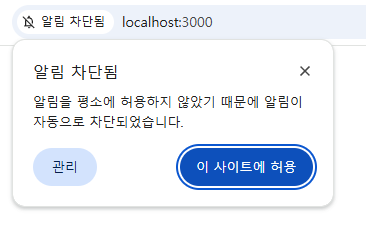
그리고 알림 권한도 개발하면서 크롬에 몇 번 보냈었어요. 그걸 제가 무시했었는지 아니면 크롬이 안띄워준건지는 모르겠는데 멋대로 '아 알림 필요없구나' 하고 권한을 무시했었다고 하네요. 콘솔에 알림 권한 확인하는 메시지도 안뜨길래 원인을 못찾고 있었는데 브라우저 창에서 아래 메시지 창이 떠서 확인했습니다.

'개인공부' 카테고리의 다른 글
[React] 웹 푸시 사용해 보기 (1) (0) 2025.03.20 [RN] BLE 연결 및 통신 (0) 2024.08.22 Docker 로 앱 서버 연결해두기 (0) 2024.07.30 react 로컬 DB에서 데이터 가져오기 (0) 2024.07.12